Step 1: upload to your drive or blog the image which you want to add the hotspots to external links.
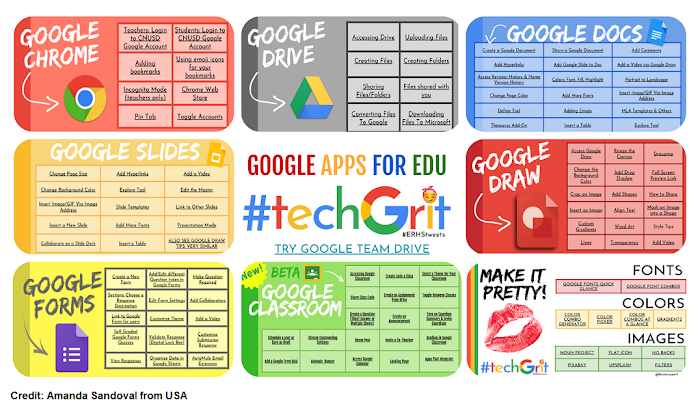
e.g. the picture below
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRgTpoiIigjPAMg_SD5ov6mVo3PfIj4ctaAPeFP988sf_kZWMsU9sagjEdi_Yc9x_1b_vqartk-NO2JeEoI6Q-Z8SvMLmx9YgnWlZT4QDRF4wCiN0_CkbIgCPwZ975FhTcdCElacnbuz4/s700/google+suite+guide.png
Step 2: Goto http://www.isdntek.com/tagbot/imap.htm
Step 3: After you paste the html code in your site, it will appear as the interactive poster shown below.







Great tips, many thanks for sharing. I have printed and will stick on the wall! I like this blog.Thank you for your articles that you have shared with us. Hopefully you can give the article a good benefit to us.notice board singapore
ReplyDelete